ChatZilla 0.9.80 release introduces a great innovation: the Dungeons And Dragon tabs.
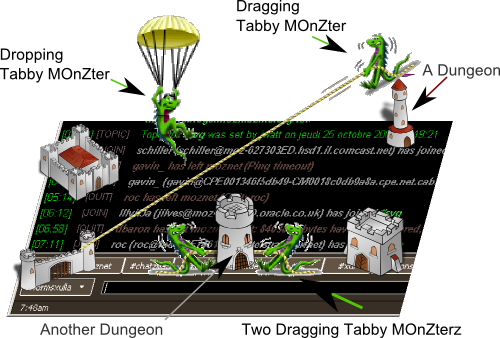
Here is a picture of what the game looks like:
Dungeons are optional of course, you can supply them yourself. But at least one gecko MOnZter is included.
Drag-and-dropping the tabs is fun, and it can be useful too. You can reorder your tabs in any order, alphabetical, activitical, randomical…, anything you like:
Also, if you’re lucky enough to run an OS which supports it (so, not Windows 2000), you will see a transparent copy of the tab being dragged:

Of course, being transparent, the copy of the tab is rather hard to capture on a screenshot, but you get the idea. Now, have fun!
That is all!
N.B.: The Tabby MOnZterz are from the Mozilla Museum , the Dungeons are open source SVG cliparts from OCAL – Open Clipart Library.